The problem: You are working on a Shopify site with multiple developers or trying to keep up with client changes vs what you're doing on your local branch. This was my solution - it required some experimentation and cohesion with my dev team and Shopify store owners
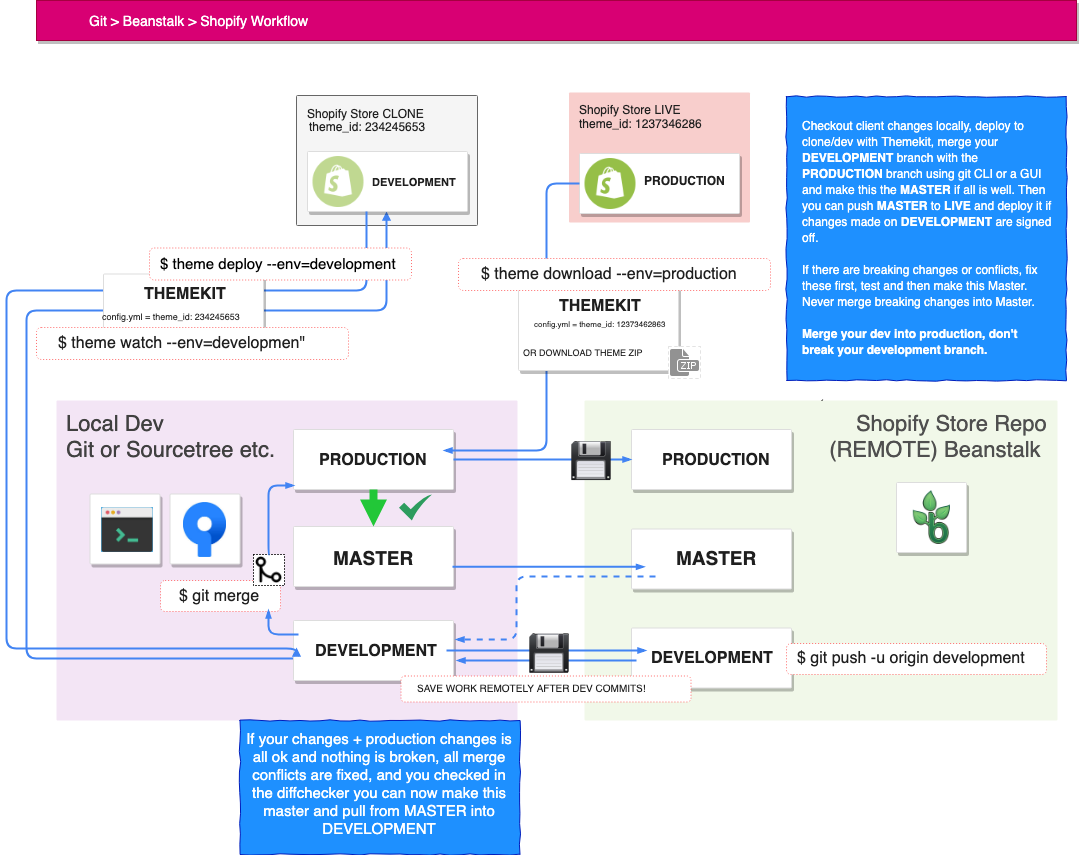
Here I will go through how to merge the live theme in production, with other changes (from the online editor or another developer) safely with your own development branch, or before you begin work.

1) Setup your Themekit config.yml
Your Themekit config.yml needs to have the minimum 2 environments set, one for production, and one for development. You can also set up file ignores here, which you can probably copy paste from your .gitignore file.
If working with a large theme or many files, set timeout to 60s or more otherwise you might find your deploy stops halfway through.
Example:
development:
password: f191c6dd364c199f2369046fecc311d4
store: some-clients-store.myshopify.com
theme_id: 20634927161
timeout: 60s
production:
password: f191c6dd364c199f2369046fecc311d4
store: some-clients-store.myshopify.com
theme_id:40845920303
readonly: trueMake the production read-only so you can't accidentally deploy manually or using watch. We don't want to break the live site, only view and merge the code from there.
2) Checkout your local production branch
$ git checkout productionor create this new branch with (this will copy your local master branch automatically)
$ git checkout -b production3) Download theme from live into production branch
Download the code from Live to your production branch (this will overwrite all the files with those from Live)
$ theme download --env=production
$ git add -A
$ git commit -m "Merge Client Changes"(You could be a bit more verbose here, ie "Merge client changes, client added plugin.css for example functionality" if you can make out what they've done.)
Push these changes to origin production
$ git push -u origin productionThis way if you completely break this branch you can delete it, recreate it and pull back down from git without having to download using Themekit, which is considerably slower.
4) Merge your local development code into local production
Make sure you are on the production branch, and then:
$ git merge developmentThis merges your local development changes into the code which is present in the live theme, from production, again this will overwrite the files.
5) Inspect both codebases and fix merge conflicts
This is the point you may get a merge conflict. You should resolve these before continuing.
You should deploy to your development theme using theme deploy --env=development so that you can view the UI and make sure nothing is broken.
Check everything is working as expected and neither your changes or the clients changes are broken or conflicting in any way.
If all is okay you can now add and commit if necessary, then merge local production (which is now containing your changes and the changes made to live theme) into master.
$ git checkout master
$ git merge production
$ git push -u origin masterThen you can continue to track master from your local development branch, any changes in the clients theme have been merged and logged.
You can now continue to work on your development branch knowing you are not going to override any changes when you deploy and you have a log of all the code in a remote repository, so if anything happens, you can go to the commit log in Beanstalk and see where there was some mismanagement of code.

