So recently I've been reading through Kyle Simpsons first instalment of the YDJSY (You Don't Know Javascript Yet) series, "Get Started" and came across some controversial yet, really sensible thinking about when to use named function declarations function named() over anonymous function assignments const anonymous = () =>
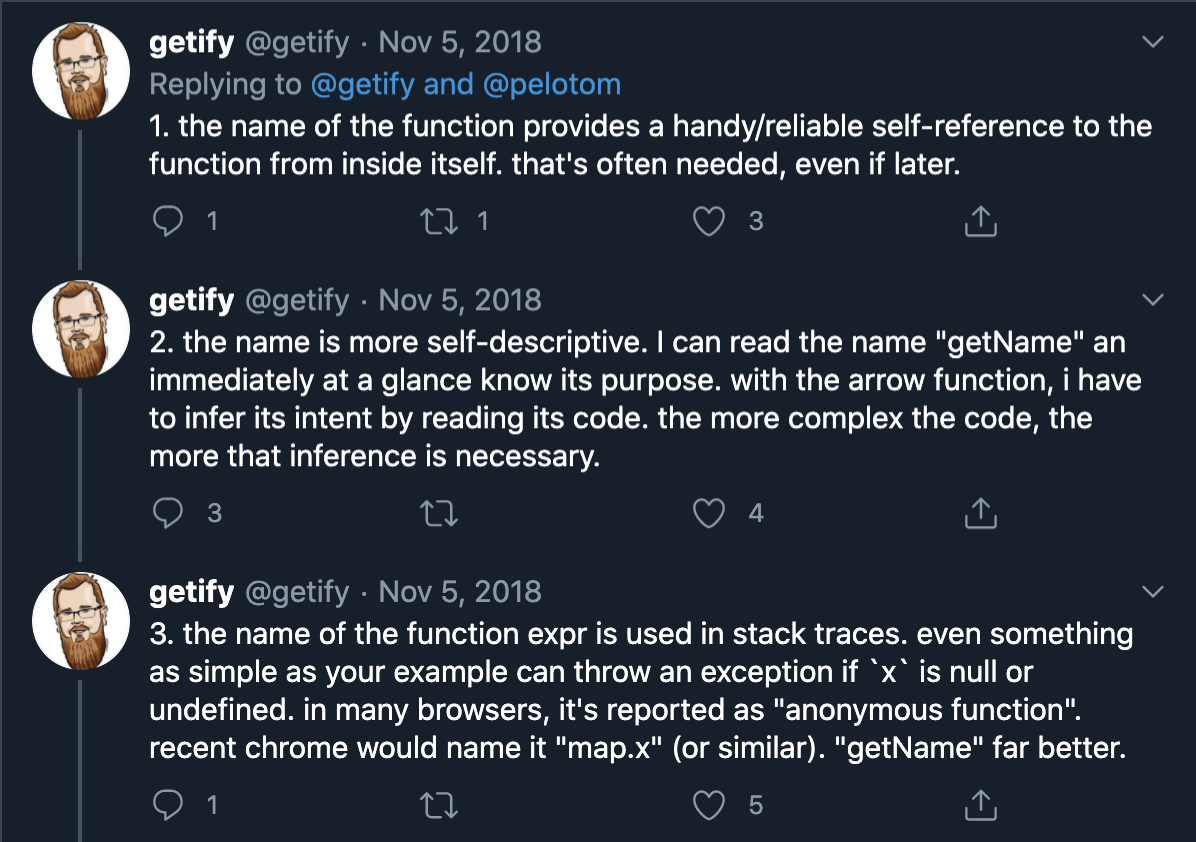
Here's @Getify's thread which I think is in response to some React documentation about arrow functions.

I completely agree! Whilst fat arrow syntax is great for OOP for changing the lexical value of this to "self", to the object where it's defined as opposed to where it is called. And not having to mess around with call, apply and bind. But why assign an anonymous function to a variable, when function declaration is what you could be using?
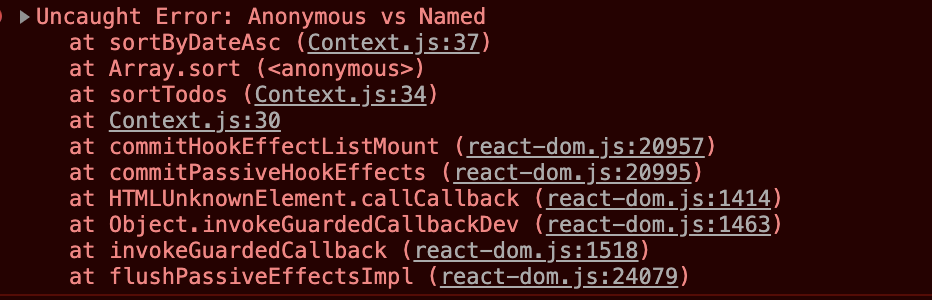
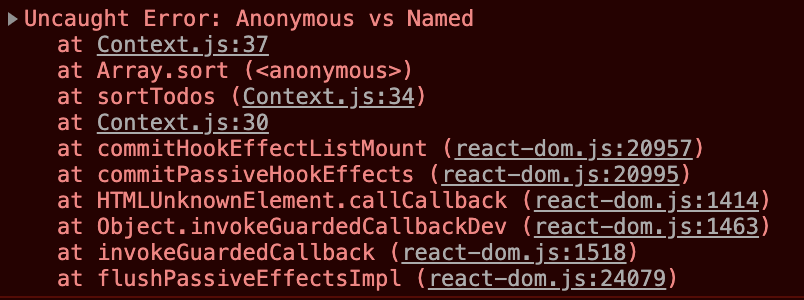
Here's an example of an error I've forced, and the difference between a named function passed into sort() and an anonymous arrow func.
Named
function sortTodos(todos) {
return todos
.sort(function sortByDateAsc(a, b) {
if (a.date > b.date) return -1;
if (a.date < b.date) return 1;
throw new Error('Anonymous vs Named');
})
.sort(function sortByCompletedAsc(a, b) {
if (a.complete > b.complete) return -1;
if (a.complete < b.complete) return 1;
});
}
We get the name of the callling function! I can simply search for this now in the source code.
Anonymous
function sortTodos(todos) {
return todos
.sort((a, b) => {
if (a.date > b.date) return -1;
if (a.date < b.date) return 1;
throw new Error('Anonymous vs Named');
})
.sort((a, b) => {
if (a.complete > b.complete) return -1;
if (a.complete < b.complete) return 1;
});
}
We just get anonymous next to the prototype Array.sort method here, which isn't as descriptive.
On DX
In the first code chunk, the naming of the function helps me understand at a glance what that function is doing, it's sorting, the date, in ascending order. In the second code block I can see what it's doing only IF I look into the block, but it's not clear right off the bat if it's desc., or asc., I'd have to take a minute and work it out, line by line. \
Developer experience is really important, it can keep codebases clean, speed up work, ease stress and become a uniting factor in teams. Part of DX is self-documenting and easy to understand functions. One liners are clever but why write in shorthand when you know you may have juniors, contractors or new starters who need to understand the code quickly and thoroughly?
Something to aim for and work for besides just cranking out code and using the latest technology, is good DX and team cohesion. It's my preference that everyone advocate and agree on what makes good DX in a team rather than just one person, whether they're senior or not. It can be hard to agree, especially when you're used to writing code a certain way - but this is a quick fix and really doesn't take that long to write out.
Kyle also makes some great points about the overuse of const and let - where var could still be used if the variable is global, why not indicate that with var!
You can check out the new YDKJSY series on Amazon or you can read it for free on Github

